Why you need a responsive design for your website
November 11, 2013 · Chris Peters
After urging a couple clients to update their websites to be responsive, I started reflecting a little bit on why I recommend responsive web design for most websites.
After urging a couple clients to update their websites to be responsive, I started reflecting a little bit on why I recommend responsive web design (RWD) for most websites.
What is responsive web design?
My new Playbook article about responsive web design defines it as such:
Responsive web design is an approach for building websites that adapt to different devices based on screen size and the device’s capabilities. The aim of RWD is to provide a single website that works on all devices.
I like to call it “one website to rule them all.”
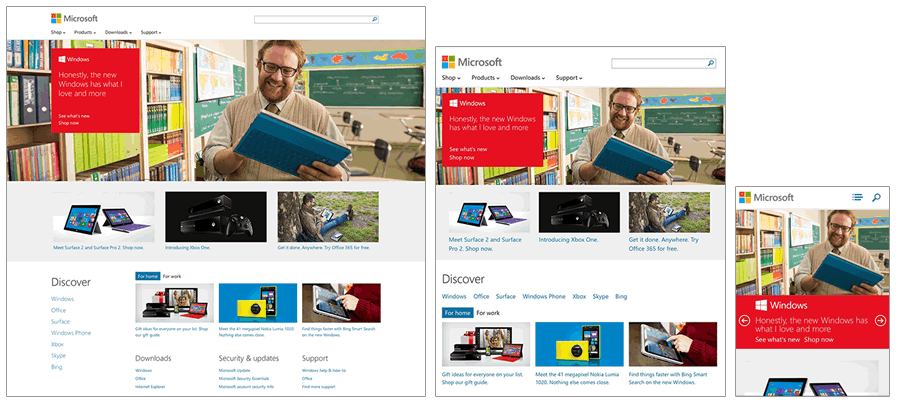
Consider Microsoft’s home page as an example:

The Microsoft.com home page, viewed from various devices. Left to right: desktop, iPad (portrait), and iPhone (portrait).
Instead of having separate websites for customers on computers vs. those on mobile devices, you can code your one website to work optimally on all devices.
Why responsive web design?
There are 2 main reasons why you should strongly consider having a responsive website:
- People often switch between devices while researching products and services
- Only 1 site to maintain
You need to meet your customer where they are. The majority of them are using multiple devices to research products and services like your business’s.
You need to provide a consistent experience across all devices, not a fragmented cluster of websites that leave customers confused. And when you update your website, you don’t need the headache of remembering to update a second website to keep things consistent.
Keep it all on one website for your sake and for your customers’ sake. One website to rule them all.
Check out the Playbook article for much more detail
Give my Playbook article about responsive web design a quick read if you want to know more. It includes a more detailed definition, more explanations on why you should have a responsive website, challenges introduced by RWD, alternatives, and tools that I use to implement it myself.